
Guide on easiest way to create your own android game by using MIT app inventor
Have you ever considered creating a video game for your Android mobile? Although it may seem like a matter for experts, the truth is that thanks to the MIT App Inventor tool, anyone with a little help can start creating their own ideas. You dare?
Now with the help of this article you will be able to create your own video game just follow our guide for an easy way to create your own android game.
First of all, for those of you who do not know the tool yet, we talked about it some time ago. I advise you to go through this post and see these slides a little.
INSTRUCTIONS:
Now yes, we begin!
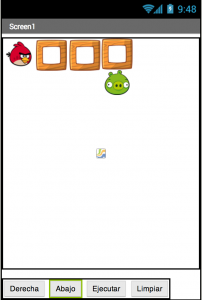
When we saw the Hour of Code game proposed by Code.org, it occurred to us to do something similar but in an ‘app’ format for mobile phones. Actually the game of Code.org is very complete, so, to begin with, we would simplify it a lot. This is the objective that we are going to try to achieve or you can contact mobile game development company:

The idea is to make an application that allows the bird to reach the pig. Since we want something that works for now (you can make it more attractive later), we are going to use a series of simple buttons:
- Move instruction : right and down. By pressing these buttons, the path that we think will take the bird to the pig is stored.
- Run . Once the bird is «programmed» with the previous buttons, we will need to execute it to check if the path that we have indicated to the bird is correct.
- Clean . It will serve to eliminate the path that we have until that moment.
As you can see, the operation is very simple, although it serves us perfectly to introduce ourselves into the creation of mobile applications.

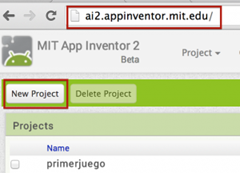
What do we need then to start? Well, the first thing is to create a new project in MIT app inventor 2

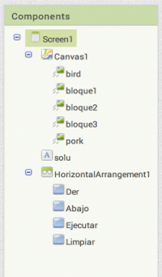
And then we will have to add the different elements of which the game will be composed:
- Canvas : so that objects can be moved around the screen. It is found in “Drawing and Animation.” To add it, we just have to drag it to the screen. In the properties we leave everything as it is except the Width and Height, which we will set to “Fill parents”.
- Image Sprite : they are a special type of images that can move across the canvas. We will add 5 elements of this type within the previous canvas. For each one we will have to set the “Picture” property with the corresponding image and size: 50 × 50 pixels.
- Label : as the name suggests, it is a label. We will use it in this first version to chain two possible letters: A, to indicate below and D for the right. In its properties we will only leave the «Text» blank.
- Horizontal Arrangement : it will help us to place all the buttons aligned horizontally. It is inside the «Layout». We do not touch their properties.
- Button : will be the buttons describe above. We need 4 and we will drag them neatly inside the previous element so that they are organize. For each one we will have to change the “Text” property appropriately. Later we could assign them images, so that the little ones who still cannot read can use it.
And this is how we design our app, easy right? Now we have the second part: programming it . To do this, we will go to the part of «Blocks» (in the upper right corner).
I hope you are enjoying your journey in order to create your own android game.😉

The first thing we will do is create a variable to store the list of movement instructions. As we commented before, in this variable we will store the values: «A» and / or «D».
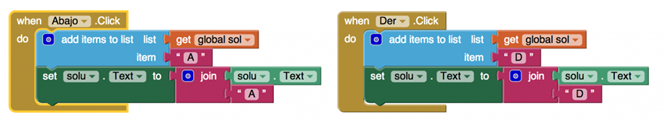
Next we will program the movement buttons:

As you can see, its operation is almost identical and consists of two steps:
- We store, in the global variable, the corresponding character: «A» or «D»
- We change the text of the label element and add (join) the previous character. This will help us to visualize at all times the instructions that we have been introducing to get the way to the pig.
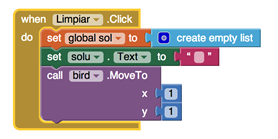
We will also program the clean button as follows:

The operation is similar to that of the previous buttons, although in this case we will have to clean the variable and the label, instead of accumulating anything. It is also necessary to place the bird in the correct starting position.
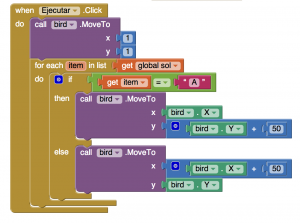
And finally, we would have the execute button:

This is the most complex, although I think that with a little explanation it is well understood:
- First, we place the bird in the starting position.
- Next we are going to go through the global variable in which we have stored the selected path.
- For each element we will check if it is an «A», in which case we will move the bird on the Y axis, increasing its position by 50 pixels (the size of each block). Otherwise it will be a “D”, so we will have to move the bird on the X axis, increasing its position by the same pixels.
Finally, we would only have to pass the application to the mobile or run it in an emulator and check that everything works correctly.
Here you have the application that we have made so far ( more info ):
This first version is perhaps too basic, don’t you think? There would be a lot of work and imagination ahead. Do you dare to continue?
Some ideas to improve the game:
- Insert more blocks to make the screen full.
- Change the text of the buttons for images.
- Instead of using a label element to show the selected path, could you go showing arrows?
- The instructions “Down” and “Right” could be changed to: “Move”, “Turn Right” and “Turn Left”.
- When executing, make the bird jump to different positions until reaching the destination.
- Check if the bird collides with a block.
- Include new items that you have to dodge.
And as always, don’t forget to tell us about your experience.
Also check out: BEST FREE ONLINE GAMES FOR GIRLS
Was this helpful?
4 / 1